ホームページ公開前に確認すべきチェックリストとは

制作者の皆さま、サイト公開直前の確認はしっかりできていますか?
バタバタしがちな公開前。エンヴィデザインでは確認漏れを防ぐためにチェックリストを作っています。
もしまだお手元にチェックリストがない場合は、参考にしてください。
表示や動作の確認
テキストのコピペミスがないか?
デザインカンプと照らし合わせてテキストを全ページ確認します。
ダミーテキスト・ダミー画像は残っていないか
全ページ目視で確認します。特にウォーターマーク入りのダミー画像は見落としがちなので、注意します。
表記揺れがないか
表記揺れとは、同じ言葉の表記がバラバラになっている状態です。下記がよくある代表例です。
- お問い合わせ / 問い合わせ / 問合せ
- 申し込み / 申込み / 申込
- 見積もり / 見積り / 見積
Chromeの拡張機能「文章構成と表記ゆれチェックツール」も使用して確認しています。
リンク切れ・リンク間違いがないか
リンク切れは、WordPressならプラグイン、静的サイトならオンラインのチェックツールを使って確認します。
また、実際にリンクをクリックして、リンク先が正しいかも確認しています。
問合わせ先の電話番号は正しいか
電話番号を目視で確認し、スマホでタップして正しい番号につながるかも確認します。
404ページは動作しているか
わざと誤ったスラッグを入力し、404ページが表示されるか確認します。
SNSシェアボタンは動作するか
ブログなどにシェアボタンを設置している場合、こちらの動作も確認します。
サイトスピードは問題ないか
Google Chromeの拡張機能「Lighthouse」を使って確認しています。
サイトごとに作りや要件が違うため一概には言えませんが、社内で基準点を定め、クリアするようにしています。
表示と動作を確認する
ブラウザチェック
弊社では下記ブラウザの最新版で正しく表示されるかを確認しています。
- Google Chrome(PC/SP)
- Safari(PC/SP)
- Firefox(PC/SP)
- Microsoft Edge(PC/SP)
Macで開発しているクリエイターの方も多いと思いますが、ユーザーのシェアは圧倒的にWindowsが多いです。
そのため、ブラウザチェックはMacだけでなくWindowsでもしっかり確認します。
Webフォント以外のフォントを使っている場合、MacとWindowsで表示に差が出ることがあるので、細かなズレや崩れも確認します。
弊社では、担当デザイナー、担当ディレクター、案件に直接関わっていないメンバーがそれぞれの視点からブラウザチェックを行っています。
404ページが正しく表示されているか
わざと間違えたURLを打って、404ページが表示されるか確認します。
問い合わせフォームが正しく動作しているか
問合わせページにミスや動作不良があるとお問い合わせを逃してしまうため、細心の注意を払って確認しています。
実際に入力・送信して、下記のことを確認します。
- 必須項目が未入力の際にエラーが表示されるか
- メールアドレスや電話番号欄に日本語を入力した場合にエラーが表示されるか
- プライバシーポリシーに同意するチェックボタンがある場合、チェックしないとエラーが表示されるか
- 入力内容確認画面がある場合、正しく表示されているか
- 送信後のサンクスページが正しく表示されているか
- 問い合わせ完了メールが問い合わせ者に届いたか、入力内容が反映されているか
- 問い合わせ完了メールの文面はデフォルトの物でなくお客様用に作成したものになっているか
- 問い合わせ通知メールが指定のアドレスに届いたか、入力内容が反映されているか
SNSシェアボタンが動作するか
実際にボタンをクリックして、SNSの画面が立ち上がるか確認します。
これでコンテンツの内容、表示、動作まで確認できました。
最後にサーバーやSEO周りの設定をしていきます。
サーバー・SEO関係の確認
SSL設定はされているか
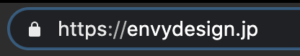
URLがhttpではなくhttpsから始まっていればSSL設定がされています。
Google ChromeではURLの左に鍵マークがついていればSSL設定ができています。「保護されていない通信」と表示されている場合はSSL設定ができていません。

SSLとは通信を暗号化することで悪意ある第三者が通信を盗み見ないようにする仕組みです。
Googleでは、SSL設定がなされているかどうかを検索順位を決定する要素に加味することを公式に発表しています。
セキュリティ対策のためにも、SEO対策のためにも、SSL設定は必ず行うようにします。
httpからhttpsへのリダイレクト設定、www有り無しの統一
httpsのSSL設定を行っても、httpのサイトも残っています。
httpのサイトが残っていると通信の安全性が保たれず、Googleからも重複コンテンツとしてマイナス評価となる可能性があります。
httpのサイトにアクセスしたら、自動でhttpsのサイトにリダイレクトするよう設定します。
同様に、wwwの有り無しで2パターンのURLが存在する場合、どちらかにリダイレクトさせて統一します。
旧ページからの301リダイレクト設定
サイトをリニューアルする場合、旧サイトと新サイトでドメインが変わる場合があります。
旧ドメインにアクセスすると自動的に新ドメインにジャンプしてくれるようにするのが301リダイレクト設定です。
CMSを実装していれば、プラグインでも簡単に設定できます。
また、会社概要ページが/company/から/about/になったなど、ディレクトリ名が変わった場合にも設定が必要です。
301リダイレクトは、SEO対策にも有効です。
リダイレクトしていない場合、Googleからは全く新しい新規サイトと見なされますが、リダイレクトしている場合は旧ドメインの評価を引き継ぐことができます。
OGP設定

OGPとはサイトのURLをSNSなどでシェアした場合に表示される画像のことです。
OGPはサイトのロゴなどを使って1200×630ピクセルで作成します。
faviconの設定

favicon(ファビコン)とは、ブラウザのタブに表示される小さな画像のことです。
スマホでお気に入り登録した場合はアイコンにもなります。
WordPressの場合、512 × 512ピクセル以上の正方形画像を用意し、ダッシュボード>外観>カスタマイズ>サイト基本情報>サイトアイコンから設定します。
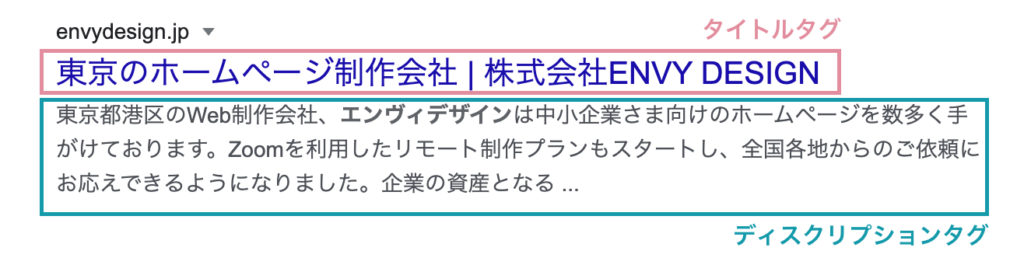
titleタグ、descriptionタグは正しく設定されているか

タイトルタグには検索で表示させたいワードを含めるようにします。
ディスクリプションタグはユーザーが流し読みする部分なので、完結に、ぱっと見て分かるようにするのがポイントです。
サイトマップの送信
検索エンジンにサイトのコンテンツを知らせることでクロールしてもらいやすくなり、インデックスへの反映を早めることにつながります。
Google XML Sitemapsなどのプラグインを使うことで簡単に作成、送信できます。
アナリティクスやタグマネージャーの設定
お客様に取得頂いたコードを設定することもあれば、弊社で取得したコードを設定してお客様のアカウントに共有することもあります。
モバイルフレンドリーテスト
現在はほとんどのサイトがレスポンシブ対応になっていると思いますが、不備がないかチェックツールで確認します。
Googleでは、スマートフォンでの閲覧に適しているかどうかも検索順位を決定する要素になっているので、SEO対策としても重要です。
画像ファイルの軽量化
画像が重いとページの表示速度が遅くなり、ユーザーの離脱率に直結します。
画像の最終確認を行い、サイズが重いものがあれば軽量化ツールなどを使って容量を小さくします。
ベーシック認証・noindexを外す
最後に、ベーシック認証とnoindexを外して、一般の方に見えるように、また、検索エンジンにインデックスしてもらえるようにします。
以上、弊社で使用している公開前の基本的なチェックリストをご紹介しました。
ここから色々とカスタマイズして、オリジナルのチェックリストを作ってみてください。