Webサイトで使うロゴのデータはどう作る?

そもそもWebサイトにロゴは必要か
Webサイトのトップページ左上でよく見かける「ロゴ」。
企業やお店、商品やサービスには必ずあるように、今やWebサイトでもロゴは欠かせないものになっています。
しかしそもそもロゴは必要なのか?その答えは「あった方が良い」だと思います。
インターネット上には内容やデザインが類似したサイト(例えば競合相手など)が無数にあり、自分のサイトが他のサイトと間違われてしまう可能性もあります。
そこで差別化を図る方法の一つとして挙げられるのが、しっかりとしたロゴを作成することです。しかしそのロゴをWebサイトで使う場合は、名刺や印刷物といった紙媒体で使う場合とは作り方・データ作成方法が少々異なってきます。ここではその注意点をいくつかご紹介してみたいと思います。
Webサイトに使うロゴのカラーモードは「RGB」で
ロゴは名刺や会社案内など印刷物で使われることが多く、そのためデータ上のカラーモードは「CMYK」で作ることが多いです。
Webは当然「RGB」が適しているのは言うまでもないのですが、この「RGB」と「CMYK」、どれくらい色が違うかと言うと、サイトを表示するブラウザによっても全然違うのです。

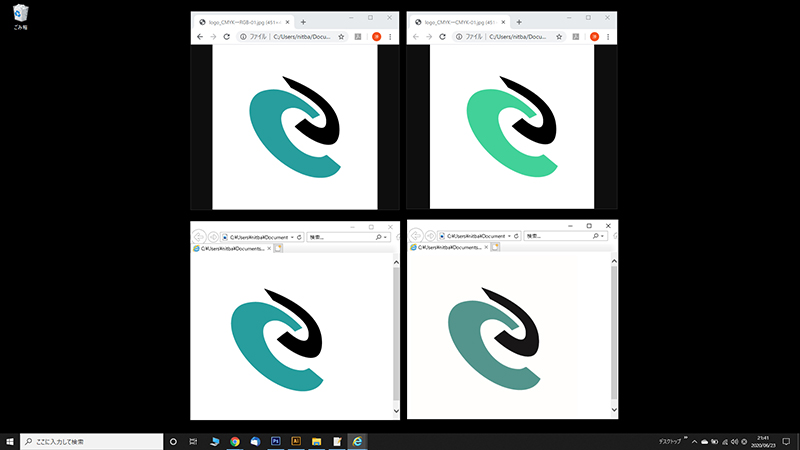
当サイト左上にあるロゴで試してみました。
上はGoogle Chrome、下はIE。左はRGB、右はCMYKです。(jpgで比較しております)
CMYKでは正しい色が出ていないことが分かると思います。
作ったロゴをサイトへUPした時に「なんか色味が変だな」と感じた時はまずこのカラーモードをを疑ってみると良いかもしれません。
ヘッダーやフッターでロゴを使う際はpngファイルが使いやすい
ヘッダーやフッターは帯状に背景色が使われていることが多いと思います。そこにロゴデータを配置するとなると、逐一その背景色に合わせてロゴ画像データを作らなければならないというのは非常に手間がかかります。
そこで便利なのがpngファイルです。pngの使いやすさは言うまでもなく背景を透過色にできること。サイト上で背景色を設定している時、pngであればその背景色をロゴの画像に使う必要がなくなり、ひとつロゴデータを作れば、サイズを変えるだけで背景色の異なる各箇所で使うことができるようになります。
ロゴはファビコン(favicon)にも使われる
ファビコンとは
ファビコン(favicon)とは「favorite icon」の略で、タブやお気に入り、履歴といったブラウザ上で多く使われており、またGoogleなどの検索結果やスマートフォンのホーム画面にサイトリンクを置いた際にも表示されます。このファビコンをロゴにしておくことで、信頼性の高いサイトとしてのアピール材料になるかもしれません。
ロゴにシンボルマークがない時は
ファビコンにはロゴの「シンボルマーク」が使われることが多いですが、たとえば「ロゴタイプ」と呼ばれるシンボルマークを持たないロゴの場合は、ロゴタイプとは別に作られた「アイコン」がファビコンに使われることもしばしばあります。
GoogleやAmazonがその例で、Googleは「G」のイニシャルにブランドカラーの4色を配色したアイコンがファビコンになっており、Amazonはロゴタイプのデザインにある笑顔の口元の図形が「a」のイニシャルの下にあしらわれたアイコンがファビコンで使われています。


アイコンやファビコンを作る際は、一目見て「あのサイトだよね」とサイトのロゴが連想できるようにデザインすることを心掛けるとより効果的になるのではないでしょうか。
ファビコンのサイズ・データは多種多様
ファビコンにはicoファイル、gifファイル、pngファイルが使われることが多いですが、最近では拡大縮小しても画質が劣化しないベクターデータであるsvgファイルが使われることもしばしばあるようです。
またさらに、OSやブラウザ、デバイスの多種多様化に伴い、それぞれでの表示に必要な対応ファイル形式や画像サイズも急速に増えています。
svgファイルがこれらに共通で使えるようになる・・・といったことが可能になれば大量のファビコン用ファイルを準備する必要もなくなるかもしれませんが、それはどうやらまだまだ先のようですね。