Webフォントを軽量化する!サブセット化とセルフホスティング

Webフォントって見た目もきれいでデバイスにも影響されずに表示されるし便利ですよね。
でもそのまま使うと重たい…
全文字を含んだフォントをCDNから読み込むと必要ない文字までロードされ読み込みに時間がかかってしまうからですね。特に日本語は漢字・ひらがな・カタカナと文字数が多く容量が大きいです。
そこで対策として、よく使う文字だけを自分のサーバーに置いて読み込むセルフホスティングという手法を使って、読み込み速度を上げることができます。
”よく使う文字だけに絞り込むこと”をサブセット化といいます。
webフォントをサブセット化してセルフホスティングする手順についてご紹介します!
Webフォントをサブセット化してセルフホスティングする際の注意点
フォントをサブセット化してセルフホスティングする事はフォントデータの改変・再配布になる可能性があるので、使用したいフォントのライセンスを確認してください。
今回はSILオープンフォントライセンスで利用・改変・再配布OKのGoogle fontsのNoto Sans Japaneseを使用します。
Google fontsのサイトから直接フォントデータをダウンロードしてサブセット化する事もできますが、フォントの見た目が少し変わってしまう場合があるので、フォントの見た目が変わらない方法でご紹介します。
①フォントのダウンロード
まずは「google-webfonts-helper」サイトから必要なフォントを検索してファイルをダウンロードします。
https://gwfh.mranftl.com/fonts
- 「1. Select charsets」で必要な言語を選択します。日本語の場合はJapaneseを追加で選択します。
- 「2. Select styles」で必要なフォントのstyles(太さ)を選択します。
- 「3」で表示されているcssをコピーします。Customize folder prefix (optional):欄に自分の環境に合わせたパスを入力するとコードに反映されそのままコピペで利用できて便利です。
- 「4. Download files:」のダウンロードボタンからデータをダウンロードします。
②サブセット用にファイルを変換する
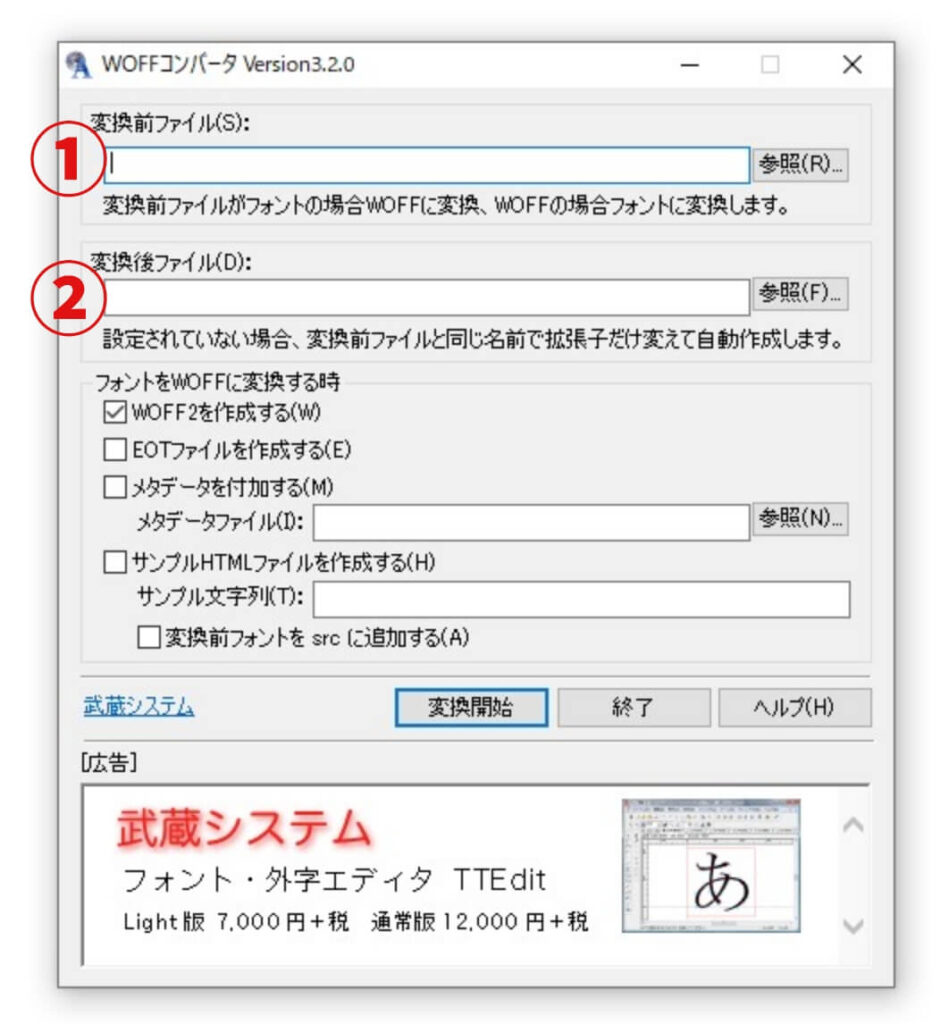
「google-webfonts-helper」サイトからダウンロードしたファイルの拡張子はwoff2です。このままだとサブセット化できないので一旦otf(またはttf)のデータに変換する必要があります。WOFFコンバーターというツールを使って変換します。
WOFFコンバーター(武蔵システム)
※「google-webfonts-helper」サイト以外からのダウンロードしたデータであればotf(またはttf)の場合もあるので、その場合は変換は不要です。

- ①でダウンロードしたwoff2ファイルを選択します
- ②でotf(またはttf)ファイルを保存する場所を選択してファイル名を入力します
- 「変換開始」ボタンをクリックすると、②で選択した場所に変換されたotf(またはttf)ファイルが保存されます。
③サブセット化する
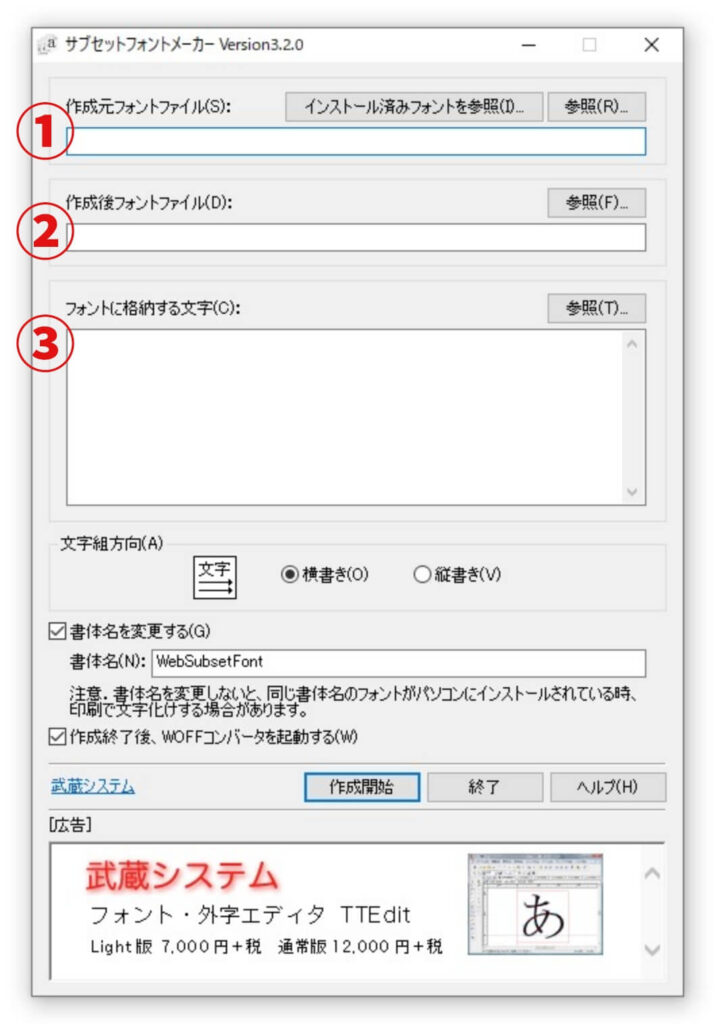
otf(またはttf)データに変換したファイルを使ってサブセットフォントメーカーというツールを使ってサブセット化します。
サブセットフォントメーカー(武蔵システム)

- ①で先ほど変換したotf(またはttf)ファイルを選択します
- ②でサブセット化後の保存先を選択しファイル名を入力します。
- ③に使用する文字をコピーして貼り付けます。
- 「作成開始」ボタンをクリックすると②で選択した場所にサブセットされたファイルが保存されます。
使用する文字について
こちらの記事を参考に「JIS第1水準+常用漢字+その他(合計3759字)」で文字数を絞りました。
使いたいフォントのweightが複数ある場合はこの作業を繰り返します。
④サブセット化したファイルをweb用に変換する
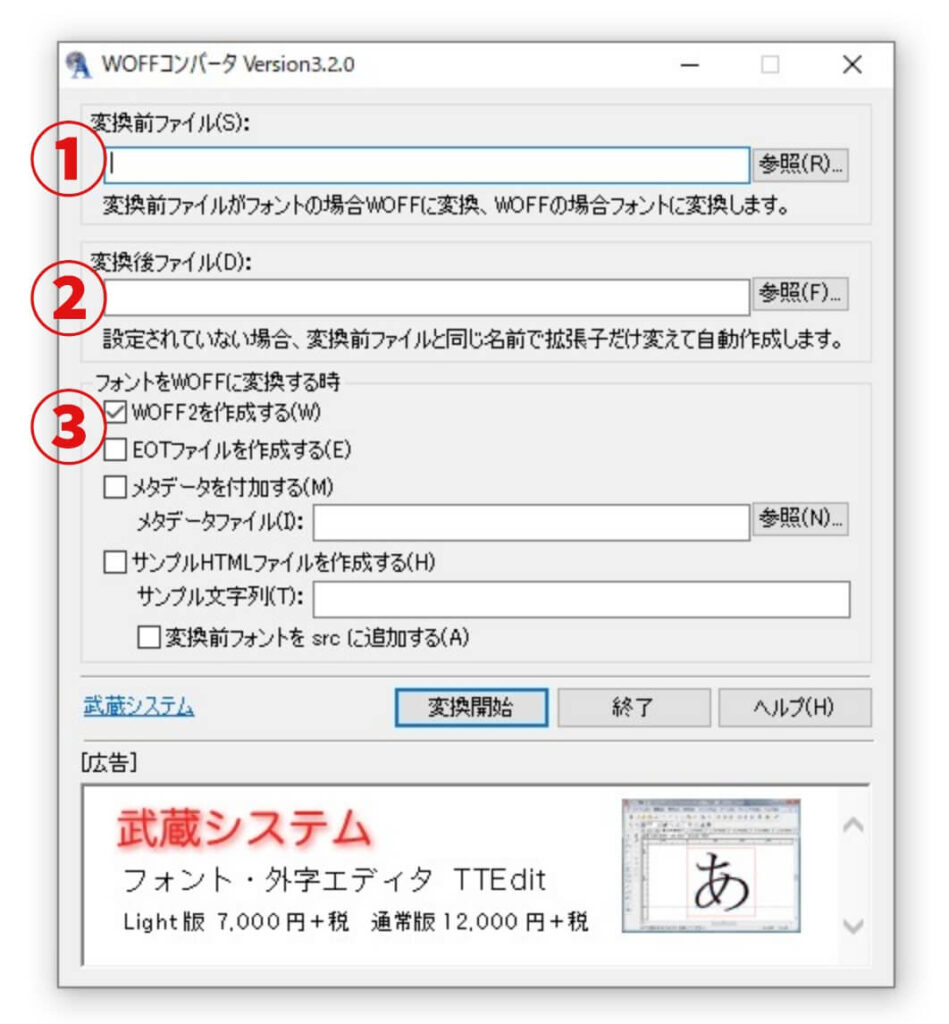
サブセット化したotf(またはttf)ファイルを、再度WOFFコンバーターを使ってweb用のwoffとwoff2に変換します。
woffとwoff2は圧縮されたフォントデータで容量が小さくなるのでウェブページの読み込み速度が速くなります。

- ①でttfファイルを選択します。
- ②で保存場所を選択しファイル名を入力します。空の場合は①と同じ場所に同じファイル名のwoffが作成されます。
- ③の「woff2を作成する」にチェックを入れておきます。デフォルトでwoffが作成されますが、woff2の方が圧縮率が高いのでwoff2も作成します。 EOTはIE専用のフォントデータなのでチェックは外してOKです。
- 変換開始ボタンをクリックすると②で選択した場所にwoffとwoff2のファイルが作成されます。
【woff】
ほぼ全てのブラウザに対応(古いIE以外)
【woff2】
woffより圧縮率が高いのでよりデータが軽く読み込みが速くなります。
IEには対応していません。
ほとんどのブラウザ最新版でwoff2に対応しています。IEはサポートが終了しているのであまり気にしなくても良いですが、他ブラウザの古いVerを考慮し念の為woffデータも読み込んでおくと安心です。
⑤フォントファイルをcssで読み込む
woff2とwoffのファイルを必要な場所(例:cssフォルダと同階層にfontsフォルダ等)に置いて①フォントのダウンロードでコピーしたcssを読み込みます。scssの場合はscssに記述します。
webフォントが読み込まれるまでの間にサイト上に何もフォントが表示されない状態を避ける為、font-display: swap;を設定しておきます。
font-display: swap;を記述しておくとwebフォントが読み込まれるまでは代わりに標準のフォントが表示されます。
複数データ(woffとwoff2など)を読み込む記述は下記のように複数記述します。
【記述例】
パスやフォントファイル名は環境に合わせて変更してください。
woff2とwoffの両方を読み込んでいるので、woff2が対応しているブラウザはwoff2が表示され、対応していないブラウザにはwoffが表示されます。
// font
@font-face {
font-family: 'Noto Sans JP';
font-style: normal;
font-weight: 400;
font-display: swap;
src: url('../fonts/NotoSans_Regular.woff2') format('woff2'),
url('../fonts/NotoSans_Regular.woff') format('woff');
}
@font-face {
font-family: 'Noto Sans JP';
font-style: normal;
font-weight: 500;
font-display: swap;
src: url('../fonts/NotoSans_Medium.woff2') format('woff2'),
url('../fonts/NotoSans_Medium.woff') format('woff');
}
@font-face {
font-family: 'Noto Sans JP';
font-style: normal;
font-weight: 700;
font-display: swap;
src: url('../fonts/NotoSans_Bold.woff2') format('woff2'),
url('../fonts/NotoSans_Bold.woff') format('woff');
}【フォント指定例】
.title {
font-family: "Noto Sans JP", sans-serif;
font-weight: 400;
}これで便利なwebフォントの容量が軽くなり、サイトの読み込みを速くする事ができます。
webフォントを使う時のデメリットの重さを軽減できるのでぜひ試してみてくださいね!