BtoBで重要性を増すコーポレートサイト
コーポレートサイト(企業サイト)は、企業や製品、サービスに関する情報をまとめたホームページです。
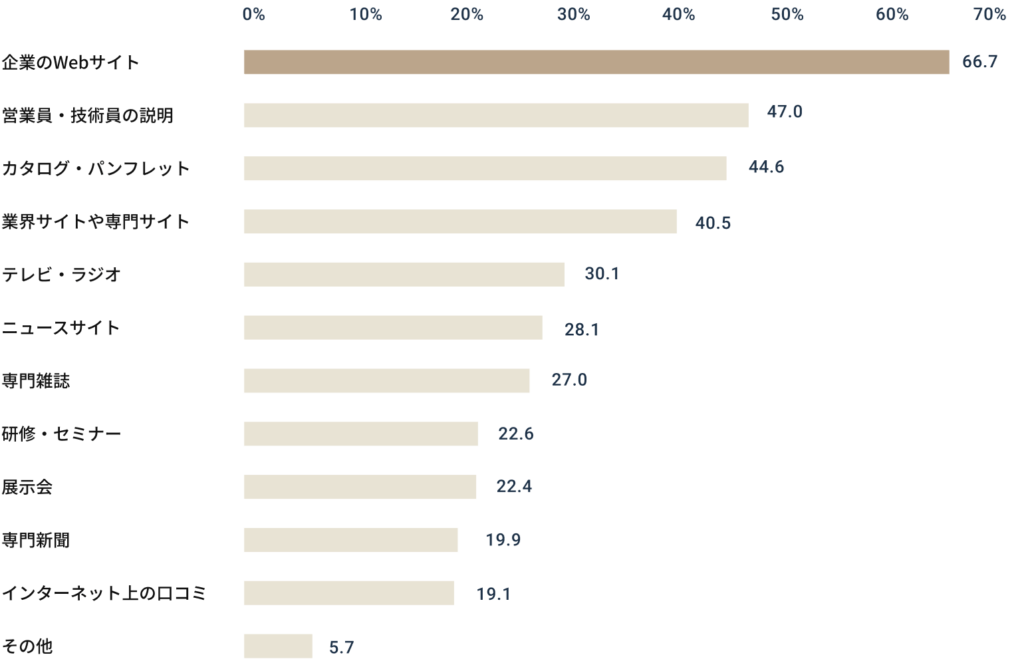
BtoB(企業間取引)では企業や製品、サービスなどに興味を持ったユーザーの66.7%が企業のホームページに訪問して情報収集を行うというデータもあります。これは、営業員・技術員の説明、カタログ・パンフレットなどを抑えて1位となります。コーポレートサイトはユーザーの意思決定に直結するため、必要な情報が入手しやすく、問い合わせや購入などへの導線もわかりやすく設計する必要があります。

※参考:トライベック・ブランド戦略研究所 BtoBサイト調査 2021 BtoB向けサイトの重要性 2023年5月26日
コーポレートサイトの活用で期待できる効果
- ユーザーとの初回接点で好印象を与え、リード獲得につなげる
- 既存顧客・休眠顧客への情報提供で、継続受注を狙う
- 営業の手間を削減し、業務効率化に貢献
- SEO対策で自然検索の流入を増やし、見込み顧客を呼び込む
- 採用活動の強化として活用
ユーザーとの初回接点で好印象を与え、リード獲得につなげる
BtoBにおいて、コーポレートサイトはユーザーとの最初の接点となることが多く、企業やその商品・サービスに興味を持ったユーザーに適切な情報をわかりやすく伝える重要な役割を担います。さらに実例やよくある質問などのコンテンツでユーザーの不安を解消できれば、お問い合わせや資料請求といったリード獲得が期待できます。
既存顧客・休眠顧客への情報提供で、継続受注を狙う
企業が自社の製品情報やノウハウ、業界の最新情報をブログやコラムとしてコーポレートサイトに掲載することは一つの戦略として有効です。それらをメルマガやSNSを介して発信することで、企業認知の向上や休眠顧客の掘り起こし、既存顧客からの継続受注に効果があります。
営業の手間を削減し、業務効率化に貢献
企業情報や製品情報などの営業資料をコーポレートサイト内で一元管理できるため、営業担当者の業務効率を向上させることができます。また、営業資料の作成や更新作業にかかる手間や時間を削減することもできるため、営業担当者はより効率的に業務を行い、顧客対応に注力することができます。
SEO対策で自然検索の流入を増やし、見込み顧客を呼び込む
コーポレートサイト内での適切なコンテンツ運用は、SEO対策に非常に効果的です。自然な検索エンジンからの流入を増やすためには、高品質かつ専門性の高いコンテンツを提供することが必要です。これらのコンテンツSEOにより、検索エンジンの上位表示も増え、企業の製品やサービスに興味のある見込み顧客を呼び込むことができます。
採用活動の強化として活用
求職者目線の採用コンテンツを用意することで採用活動の強化にも期待できます。特に安定志向の傾向が強い新卒採用では、業務内容の詳細や福利厚生、キャリアステップなどといった「求職者が企業に就職するメリット」を伝えるコンテンツを用意すると効果的です。
コーポレートサイト制作のポイント
- なるべく多くのCTA(お問い合わせ・資料請求ボタン)を設置する
- 特徴ページを設け、企業や製品・サービスについて1ページにまとめる
- よくある質問や事例実績などを設けユーザーの不安を解消する
- 会社案内や社内検討用のダウンロード資料を提供する
なるべく多くのCTA(お問い合わせ・資料請求ボタン)を設置する
CTAを多く設置したほうがコンバージョン率が上がるといわれています。サイト内では、グローバルナビゲーションの他、トップページのメインビジュアル下、ページ下部、下層ページのタイトル下などに設置するのが効果的です。CTAが多いことでユーザーがお問い合わせへの導線を認識しやすく、迷うことなくお問い合わせまでたどり着くことがことができます。また、CTAを多く設置することでユーザーの問い合わせへの心理的ハードルを下げる効果もあります。
特徴ページとして企業や商材について1ページにまとめる
特徴ページはコーポレートサイトに初めて訪れたユーザー向けに、企業や製品・サービスについて理解してもらうためのページです。流し読みでも理解できるよう図やイラストを用いた構成にすることも多いです。
よくある質問や事例実績などを設けユーザーの不安を解消する
特にBtoBではユーザーは製品やサービスの導入で失敗したくないという思いが強くあります。そのため、よくある質問を設けて少しでもサイト内で不安や疑問を解消できるようにします。また、事例や実績紹介などで他社の成功事例を掲載することでユーザーの意思決定を促しコンバージョンへとつなげることができます。
会社案内や社内検討用のダウンロード資料を提供する
BtoBビジネスにおいて、購買意思決定に関与する人数は平均で5~7人とされています。そのため、企業内での詳細な議論が行われるケースが多く見られます。企業選択の際に参考となる会社案内やホワイトペーパーなどの資料をダウンロードできるエリアを設けることが、購買意思決定を後押しする重要な戦略となります。
コーポレートサイトのコンテンツ例
コーポレートサイトは、企業やサービスを紹介する役割を果たします。
そのため、ユーザーに分かりやすく情報を提供できることが重要になります。
-
会社概要
会社名、所在地、連絡先、代表者名、資本金、社員数、売上、役員、グループ会社など、企業に関する基本的な情報を掲載します。会社案内に含まれる場合もある閲覧数の多いページです。
-
特徴
企業の特徴を1ぺージにまとめて分かりやすく伝えるページです。企業理念や企業が大事にしていること、サービスの概要や実例など多様なコンテンツを集積して構成されます。
-
よくあるご質問
製品やサービスに関するユーザーの不安や疑問にQ&A形式で答えるコンテンツです。ユーザーの不安や疑問をホームページ内で、できるだけ解消することでお問い合わせや資料請求につなげます。
-
製品・サービス情報
企業が取り扱う製品やサービスなどの特徴、価格やスペックなどを掲載したページです。より詳しい情報を掲載したい場合は、それぞれに詳細ページを用いることもあります。
-
実績
実績ページは主要コンテンツのひとつです。プロジェクトの概要や対応範囲、課題やソリューションなどを掲載します。ユーザーが自分事として捉えられるような内容を掲載するのがポイントです。
-
採用情報
採用活動に関する情報をまとめたページです。募集要項のほか、企業メッセージや採用方針、求める人物像などのコンテンツを掲載します。情報量が多い場合はリクルートサイトとして独立させることもあります。
-
IR情報
企業の業績や財務情報、株主・投資家向けのIRニュースを掲載します。IR情報ページは、企業が公正かつ的確な情報を提供する場として、重要な役割を担っています。
-
ブログ・コラム
製品やサービス情報、企業独自のノウハウなどを発信するコンテンツです。有益な情報はユーザーの信頼を獲得しリード獲得にも貢献します。正しい運用をすることでSEO対策としても効果的です。
-
社会貢献活動(CSR活動)
企業が社会貢献のために行っている活動について掲載します。大手企業を中心にSDGsへの取り組みなどの掲載が増えています。
-
お知らせ・ニュース
企業がユーザーに伝えたい情報や業務的なお知らせを掲載します。CMS(WordPress)を用いて更新機能を付与することで、制作会社に頼ることなく、社内で情報を発信できます。
-
お問い合わせ
ユーザーが企業に対して質問や要望、連絡をするためのページです。入力フォームが設置されることも多く、お名前、メールアドレス、電話番号などといった項目を入力しメッセージを送信します。
コーポレートサイトに関連する事例・実績
-

シグマ株式会社セキュリティ事業部
コーポレート / サービスセキュリティ製品を取り扱うサービスサイト。お客様が自身で製品情報の追加や更新を行えるよう対応しました。
-

NCメディカルリサーチ
コーポレート再生医療製品を開発する企業のホームぺージリニューアル。シンプルでわかりやすい設計に配慮して制作しました。
-

RUSH STYLE
コーポレート声優事務所のホームぺージリニューアル。声優の音声や詳細情報に簡単にアクセスでき、親近感を持ってもらえるホームページを追求しました。
-

ノード・デザイン・コンサルタンツ株式会社
コーポレート / サービス設計事務所のホームページリニューアル。WORKSページに情報絞り込み機能を追加し、必要な情報を効率的に取得できるよう留意して設計しました。
制作の流れ
-
01
お問い合わせ
まずは、お問い合わせフォームよりご連絡ください。担当者より2営業日以内にご連絡いたします。
-
02
ヒアリング
オンラインもしくは、直接お会いしてお話を伺います。まず、ホームページの制作・リニューアルに至った経緯をお伺いします。そのほか、お客様の取り扱われている商品や現在抱えている課題などもヒアリングします。
-
03
お見積もり
ヒアリングの内容をもとに、お見積書を作成します。サイトマップを作成する場合や、簡単なご提案が含まれる場合もあります。お見積書作成までには1週間程頂きます。
-
04
ご契約・制作スタート
ご契約書にて契約を締結します。ご契約後からホームページの制作がスタートします。
-
05
情報設計・ワイヤーフレーム(ホームページの設計図)の作成
まず、ホームページで達成したいゴールを具体的に設定します。ゴールを設定したうえで、そこに至るまでのサイトのワイヤーフレーム(設計図)を作成していきます。本工程がホームページ制作の核となる部分になるため、最も打ち合わせの多い工程でもあります。
-
06
デザイン制作
ワイヤーフレームに基づいてデザインを行う工程です。まず、参考サイトなどを用いて、ホームページ全体のトーンやデザインテイストを決固めていきます。その後、何度か打ち合わせを重ねながらトップページ→下層ページの順でデザインを確定させていきます。デザインはPCとスマートフォンの2デバイス分制作します。
-
07
コーディング
デザインをもとにHTML、CSS、Javascriptなどの言語を用いて、実際にPCやスマホで閲覧できる画面を構築していきます。デバイス毎の表示や各種ブラウザでのチェックも行います。
-
08
更新機能(WordPress)構築
WordPressなどのCMSを用いて、PCやスマホで閲覧可能になったホームページに更新機能を付与します。
-
09
表示・動作チェック
制作したホームページの動作確認・表示チェックを行います。また、更新機能の使い方や操作方法に関してもお客様と一緒に確認していきます。
-
10
納品
テストで問題がなければ納品となります。納品はファイルでの納品やサーバーアップでの納品など、お客様のご要望に応じて対応します。
制作体制例
-
プロジェクトマネージャー
品質・コスト管理などの、プロジェクト全体のマネジメントや、制作チーム全体のコミュニケーション調整を行います。プロジェクトに最適なクリエイター、エンジニアのアサインも担当します。
-
ディレクター
お客さまのご要望やニーズを汲み取り、サイト設計やコンセプトの策定、デザインやコンテンツの指示・監修を行います。お客さまとのお打ち合わせや、メール、電話での連絡窓口も担当します。
-
デザイナー
見た目のビジュアルだけではなく、ユーザーの使いやすさ、操作のしやすさを考慮したホームページのデザインを担当します。通常、PCとスマートフォン、2パターンのデザインを制作します。
-
フロントエンドエンジニア
HTML、CSS、JavaScriptなどの言語を用いて、ホームページのコーディングを行います。そのほかにも、WordPressを使用した更新システム(CMS)の開発、アニメーションの実装なども行います。
オンラインでの集客を強化し、
ビジネスを成長へと導きます。
資料ダウンロード
Web制作に関する資料と会社紹介をダウンロードできます。
お問い合わせ・ご相談
Webサイト制作後や制作後の運用などでお悩みの方はお気軽にご相談ください。
お電話でのお問い合わせ
お電話でのお問い合わせをご希望の方は、こちらからお気軽にご連絡ください。
平日9:30-18:30
03-6883-8292