ACF Proでカスタムブロックを作成する方法

お客様のご要望に合わせて固定ページや投稿ページを編集できるようにする時にとっても便利なプラグインAdvanced Custom Fields(以下ACF)
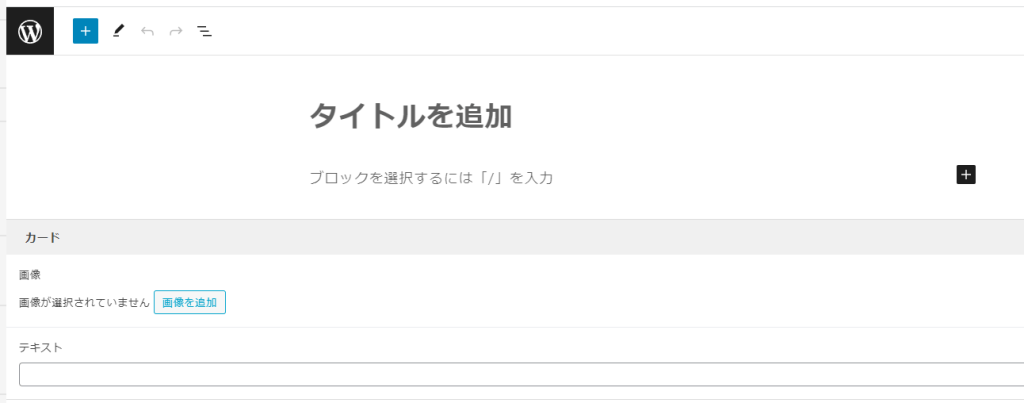
例えばこのように「カード」というフィールドを作成しカード用の画像とテキストを入力すると、サイト上のデザインはそのままで中身だけ簡単に編集できます。

とても便利ですが、編集画面の中で好きな位置に自由にフィールドを追加するというような事は難しいのでもっと自由度を上げたい場合はカスタムブロックの作成がおすすめです。
ブロックとして登録しておくといつでもブロックを呼び出して好きな場所に入れ込む事ができるようになります。
カスタムブロックを作成できるのは有料版のACF Proのみとなります。
この記事では有料版プラグインACF PROを使ってカスタムブロックを作成する手順を紹介していきます。
ブロック作成方法について
ブロックの作成方法は2つあります。
- functions.phpに記述する方法
- block.jsonを使う方法(バージョン6.0以降推奨)
ACFのバージョン6.0以降はblock.jsonを使った方法が推奨されています。
今回はどちらの方法も詳しく説明していきます。
1.functions.phpに記述する方法
ファイル構成
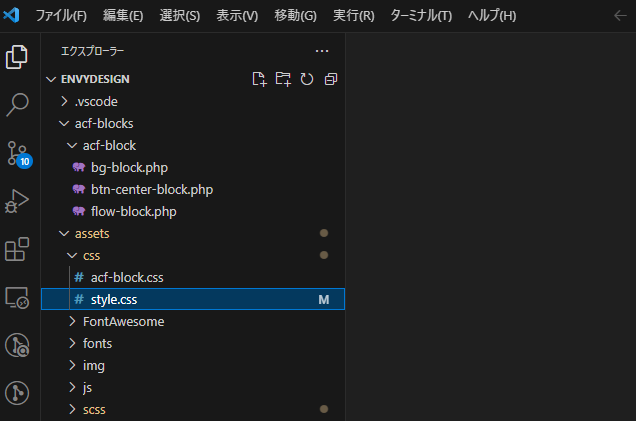
functions.phpに記述して作成する場合のファイル構成はこのようになります。
テーマファイル/acf-blocks/acf-block/各ブロック用のphp(例)bg-block.phpなど)
ブロックスタイル用のcssは今回テーマファイル/assets/css/acf-block.cssとしていますが、別の場所でもOKです。その場合、後で記述するコード内の読み込むパスを変更します。

functions.phpの内容
以下のコードをfunctions.phpに記述します。
①まずはカスタムブロックが使えるようにするためコード
<?php
/* --------------------------------------------
* ACFブロックの登録
* -------------------------------------------- */
if ( function_exists( 'acf_custom_block_add' ) ) {
add_action( 'acf/init', 'acf_custom_block_add' );
}②エディタのブロック内にカテゴリを登録するためのコード
/* --------------------------------------------
* ACFブロックカテゴリーの登録
* -------------------------------------------- */
add_filter('block_categories_all', function ($categories) {
$new_category = [
'slug' => 'acf-block',
'title' => 'ACFブロック',
];
array_splice($categories, 1, 0, [$new_category]);
return $categories;
});③各ブロック用のコード
以下のコードは「背景色ブロック」「流れブロック」「ボタンセンターブロック」というオリジナルのブロックを3つ作成する場合の記述例です。
/* --------------------------------------------
* ACFブロックの追加
* -------------------------------------------- */
function acf_custom_block_add() {
if ( function_exists( 'acf_register_block_type' ) ) {
/* 背景色ブロック*/
acf_register_block_type(
array(
'name' => 'bg-block',
'title' => __( '背景色' ),
'description' => __( '背景色がつきます。テキストやリスト等使えます。' ),
'render_template' => 'acf-blocks/acf-block/bg-block.php',
'category' => 'acf-block',
'icon' => 'media-default',
'keywords' => array( '背景色' ),
'enqueue_style' => get_template_directory_uri() . '/assets/css/acf-block.css',
'mode' => 'auto',
)
);
/* 流れブロック*/
acf_register_block_type(
array(
'name' => 'flow-block',
'title' => __( '流れ' ),
'description' => __( '流れです。' ),
'render_template' => 'acf-blocks/acf-block/flow-block.php',
'category' => 'acf-block',
'icon' => 'arrow-down-alt',
'keywords' => array( '流れ' ),
'enqueue_style' => get_template_directory_uri() . '/assets/css/acf-block.css',
'mode' => 'auto',
)
);
/* ボタンセンターブロック*/
acf_register_block_type(
array(
'name' => 'btn-center-block',
'title' => __( 'ボタン(センター)' ),
'description' => __( 'ボタン(センター)です。' ),
'render_template' => 'acf-blocks/acf-block/btn-center-block.php',
'category' => 'acf-block',
'icon' => 'button',
'keywords' => array( 'ボタン','ボタンセンター' ),
'enqueue_style' => get_template_directory_uri() . '/assets/css/acf-block.css',
'mode' => 'auto',
)
);
}
}‘enqueue_style’ => get_template_directory_uri() . ‘/assets/css/acf-block.css’,
ここがエディタ内用のcssを読み込む記述なのでcssの場所に合わせてください。
‘category’ => ‘custom-layout-category’,
ここは②で作成したカテゴリのスラッグを入れます
‘icon’ => ‘media-default’,
これは各ブロックのアイコンを選択します。
こちらのサイトからアイコンが選べます
https://developer.wordpress.org/resource/dashicons/#buddicons-bbpress-logo
ACF管理画面でブロック用のフィールド作成
ここまで記述するとACFの管理画面の設定でブロックを選択すると、右側に登録したブロックが表示されているはずです。
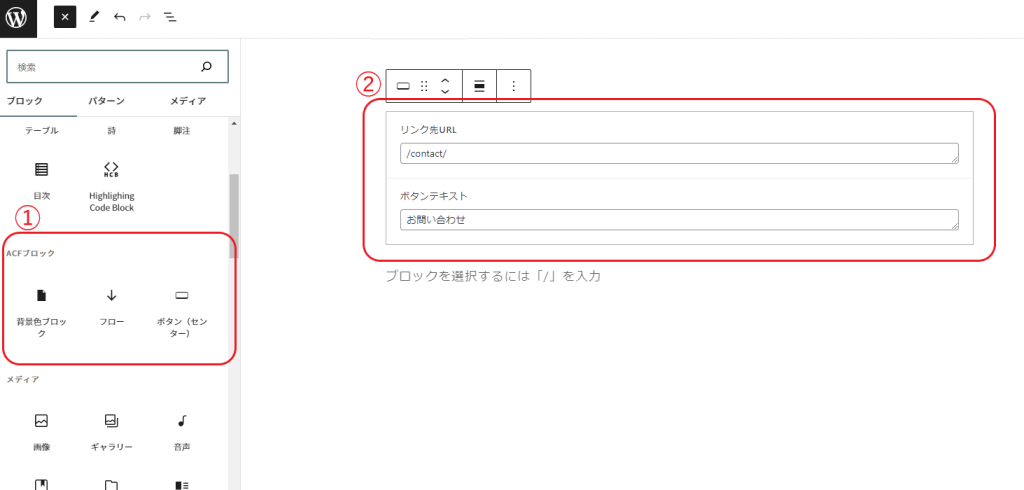
今回はボタン(センター)をフィールドを作ってみます。以下画像内の
1でボタン(センター)を選択します。
2でボタン用のフィールドを作成します。

作成したボタンセンターブロックの出力コードをacf-blocks/acf-block/btn-center-block.phpに記述します。
<?php if (get_field('btn-center-text')) { ?>
<div class="u-btn-wrap u-btn-center">
<a href="<?php the_field('btn-center-link'); ?>" class="c-btn">
<?php the_field('btn-center-text'); ?>
</a>
</div>
<?php } ?>あとはサイト表示用のcssとエディタ表示用のcssにブロックのデザインに合わせたcssでスタイルを当てて完成です。
エディタの左側のブロック欄に作成した「ACFカテゴリ」とその中にブロックが入っていると思います。例えば1でボタン(センター)ブロックを選ぶと2のようにACFで作成したフィールド入力欄が表示されるので中身を入力。

サイト上ではcssでスタイルを当てたボタンが表示されます。

2.block.jsonを使う方法
ACFのバージョン6.0以降はblock.jsonでブロック作成ができるようになり、6.0以降はblock.jsonを利用する方法が推奨されるそうです。
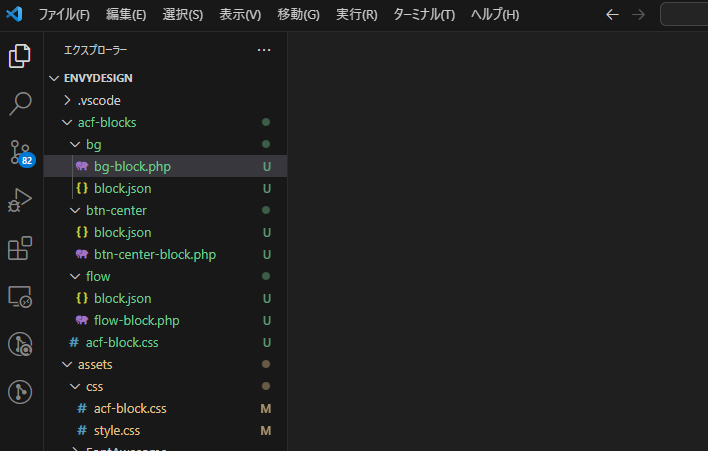
ファイル構成
テーマファイル/acf-blocks/各ブロック用のフォルダ/
の中に各ブロック用のphpとblock.jsonを入れます。

functions.phpの内容
今回も3つブロックを作成する場合の記述方法です。
①カスタムブロックが使えるようにするためコード
register_block_type( DIR . ‘/acf-blocks/bg’ );
ここにblock.jsonが入っている各ディレクトリまでのパスを記述します。
/* --------------------------------------------
* カスタムブロックの登録
* -------------------------------------------- */
add_action( 'init', 'register_acf_blocks' );
function register_acf_blocks() {
register_block_type( __DIR__ . '/acf-blocks/bg' );
register_block_type( __DIR__ . '/acf-blocks/btn-center' );
register_block_type( __DIR__ . '/acf-blocks/flow' );
}②エディタのブロック内にカテゴリを登録する
/* --------------------------------------------
* ACFブロックカテゴリーの登録
* -------------------------------------------- */
add_filter('block_categories_all', function ($categories) {
$new_category = [
'slug' => 'acf-block',
'title' => 'ACFブロック',
];
array_splice($categories, 1, 0, [$new_category]);
return $categories;
});③テーマファイル/acf-blocks/各ブロック用のフォルダ/
に入っているblock.jsonに該当ブロック用のコードを記述します。
テーマファイル/acf-blocks/bg/block.jsonの場合
{
"name": "bg-block",
"title": "背景色ブロック",
"description": "背景色がつきます。テキストやリスト等使えます。",
"style": [ "file:../../assets/css/acf-block.css" ],
"category": "acf-block",
"icon": "media-default",
"keywords": ["背景色"],
"acf": {
"mode": "auto",
"renderTemplate": "./acf-blocks/bg/bg-block.php"
},
"align": "full"
}テーマファイル/acf-blocks/btn-center/block.jsonの場合
{
"name": "btn-center",
"title": "ボタン(センター)",
"description": "ボタン(センター)",
"style": [ "file:../acf-block.css" ],
"category": "acf-block",
"icon": "button",
"keywords": ["ボタン"],
"acf": {
"mode": "auto",
"renderTemplate": "./acf-blocks/btn-center/btn-center-block.php"
},
"align": "full"
}テーマファイル/acf-blocks/flow/block.jsonの場合
{
"name": "flow",
"title": "流れ",
"description": "流れの時に使います",
"style": [ "file:../acf-block.css" ],
"category": "acf-block",
"icon": "arrow-down-alt",
"keywords": ["流れ"],
"acf": {
"mode": "auto",
"renderTemplate": "./acf-blocks/flow/flow-block.php"
},
"align": "full"
}このように1つのブロックに対して1つのでフォルダを作成、その中にそのブロック用のblock.jsonとphpファイルを用意します。
あとの手順は同じです。
お客様のご要望に合わせて柔軟にオリジナルのブロックを手軽に作成できるのでとても便利です。