エンヴィデザインのコーディングルールについて

ウェブサイトを制作する過程では、デザインを実際にWEB上で表示させる為のコーディングという工程が必要となります。
エンヴィデザインが導入しているウェブサイト制作時に適用するコーディングルールをご紹介します。
HTMLバージョン
HTML Living Standardを使ってください
webフォント
webフォントはサブセット化してセルフホスティングします。
使用する文字・・・JIS第1水準+常用漢字+その他ひらがなカタカナ記号他
サブセット化についての詳しい内容はこちら
サブセット化用ツール
jQueryバージョン
jQueryは最新のバージョンをCDNで読み込んでください。
WordPress導入時は以下の記述の中にjQueryのコードを書いてください。
jQuery(function ($) {
});CSS設計
基本的にはFLOCSSをベースに設計してください。エンヴィデザインでは従来のFLOCSSを少し変更し下記のように設計しています。
- レイアウトを構成するものはクラス名の頭にl-
- 使い回すコンポーネントはクラス名の頭にc-
- コンポーネントの塊(主に各セクション)にはクラス名の頭にp-
- イレギュラーな箇所へのユーティリティクラスはクラス名の頭にu-
レイアウト
ページ共通で使う共通のコンテナーブロックにあたります。
例)l-header、l-footer、l-main、l-section、l-inner、l-grid、l-side
※l-innerはコンテンツ幅と左右の余白を定義します。
※l-gridは共通のカラム数を定義します。l-grid l-grid–col3でカラム数を定義し、子要素のl-grid__itemにwidthを指定します。
コンポーネント
他ページでも使い回す可能性があるブロックはコンポーネントとして作成します。
例)c-btn、c-primary-title、c-secondary-title…、c-card、c-table等
プロジェクト
他で使い回さないコンポーネント以外の要素、主に各セクションの要素はプロジェクトとします。
例)p-about、p-company等
ユーティリティ
イレギュラーな箇所への対応はユーティリティクラスを使います。ユーティリティクラスにはimportant!を付けます。
例)u-mt10(margin-top: 10px!important;)
命名規則
Blockを構成する要素であるElementはアンダースコア2つで繋げます。
Modifierの場合(色の変更や微妙なスタイルの変更)は、ダブルハイフン–を使用します。
Elementの下のclass名の際にはハイフンで繋げます。
イレギュラーなスタイルにはユーティリティクラスで対応します。 例)u-mt10
block
block__element
block__element-item
block__element--modifieridについて
idにスタイルは当てません(詳細度を高めない為)
要素について
h1やp等にも詳細度を高めない為に、要素には直接スタイルは当てずにクラス名をつけてスタイルを当ててください。
余白について
marginは上と左につけます
基本的にBlockには余白を持たせずに、Blockを包括する親要素に対するElementを作成しそれに余白指定します。
セクション間の上下余白は共通の場合l-sectionにつけてください。デザイン的に余白がそれぞれ異なる場合は各セクションのp-〇〇につけてください。
l-innerはコンテンツ幅と左右のpaddingを設定してください。
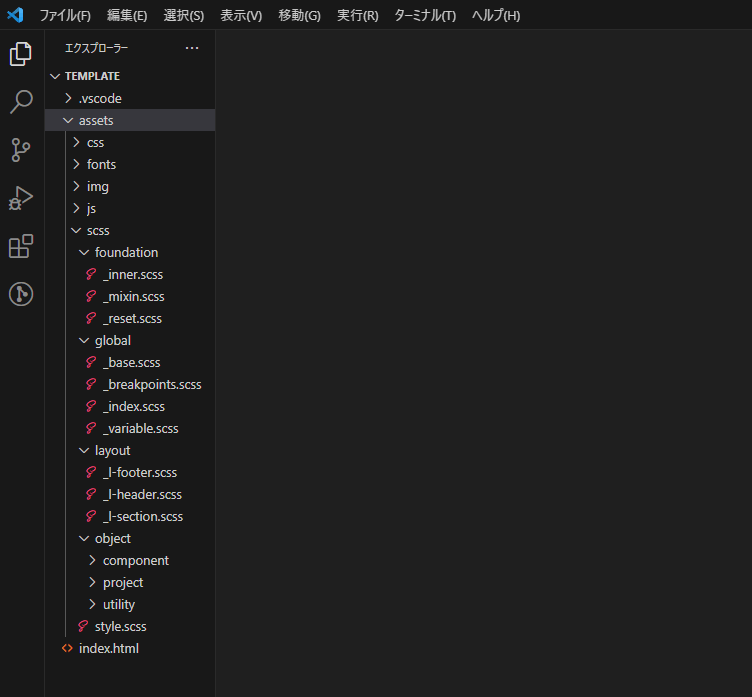
ファイル構成
css、fonts、img、jsはassetsフォルダに格納してください。
scssを使ってFLOCSSを基準にファイル分割します。
リセット用の内容もscssにしてコンパイルして1つにまとまったstyle.cssを読み込みます。
style.cssの次に空のcustom.css(ディレクター調整用)を読み込んでください。
webフォントを使用する場合はscssのbase.scssで読み込んでください。

ブレイクポイントについて
デザインがPCから完成する事が多いので基本的にコーディングもPCファーストで行います。
ブレイクポイントはBootstrapを参照し設定しています。案件によっては変更する事もあります。
'xxs': 'screen and (max-width: 330px)',
'xs': 'screen and (max-width: 360px)',
'sm': 'screen and (max-width: 576px)',
'md': 'screen and (max-width: 767px)',
'lg': 'screen and (max-width: 992px)',
'xl': 'screen and (max-width: 1200px)',
'xxl': 'screen and (max-width: 1400px)',
'header': 'screen and (max-width: 1100px)',
'pc': 'screen and (min-width: 768px)'画像について
画像は基本的に2倍で書き出します。
書き出した画像は下記ツールで圧縮してください。
https://tinypng.com/
拡張子
- 写真…jpg
- グラフ等の作図、透過のある画像…png
- ロゴ、アイコン…svg
キャッチコピー等デザイナーから画像指示がある場合のテキストもSVGで書き出してください。(要アウトライン化)
imgタグについて
width、height
レイアウトシフトを防ぐためにimgタグには画像サイズ(比率)をwidthとheightに記述します。
loading=”lazy”
サイト内の全ての画像を一気に読み込んでページの読み込みが遅くなるのを防ぐ為に、遅延読み込み用のloading=”lazy”を記述します。
スクロールしなくても表示されている箇所(メインビジュアル等)はloading=”lazy”を外してください。
<img src="" alt="" width="620" height="360" loading="lazy">PCとSPの画像切り替えについて
PCとSPで画像を切り替える場合はdisplay: none;での切り替えは使わずに、pictureタグで切り替えを行ってください。
<picture>
<source media="(min-width: 768px)" srcset="" width="620" height="360">
<source media="(max-width: 767px)" srcset="" width="400" height="320">
<img src="" alt="" width="620" height="360" loading="lazy">
</picture>コピーライトについて
コピーライトに年号が入っている場合は現在の西暦に合わせて動的に表示させてください。
サイトスピード
以下のツールを使ってサイトスピードが80点以上保てているかチェックを行います。
コーディングチェックツール
以下のチェックツールを使ってコーディングのチェックを行います。